次に、表紙ページとのリンクを設定しよう。といってもPageMillの場合は、ドラッグ&ドロップで簡単にできてしまう(画面20)。
外部へのリンクを張りたい場合は、URLの指定などをする必要があるが、これもそれほど難しくはない。
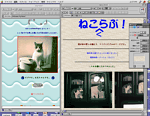
 画面20●PageMillのリンク設定は、リンク先のページのページアイコンを、元のページの指定したい文字部分にドラッグ&ドロップするだけ。リンクが設定されると文字の色が変わる
画面20●PageMillのリンク設定は、リンク先のページのページアイコンを、元のページの指定したい文字部分にドラッグ&ドロップするだけ。リンクが設定されると文字の色が変わる
|
リンクの設定が終わったら、自分が作ったホームページに使うファイルを、すべて一つのフォルダにまとめよう。このとき「画像(3)」のページでフォルダにひとまとめにした画像も、フォルダごと必ず同じフォルダに入れることを忘れずに。
最後に、ホームページの最初のページをブラウザで開いて、実際にリンクボタンなどをクリックして、画像や他のファイルとのリンクをチェックする(画面21)。リンクがうまくいっていない場合は、もう一度HTMLエディタに戻ってリンクを設定し直す。
ブラウザで最終確認をして問題がなければ、これでホームページは完成。あとはプロバイダにアップロードして、実際に公開するだけだ。
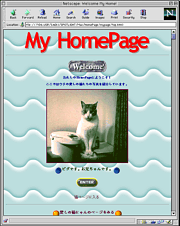
 画面21●これでホームページ「My HomePage」が完成。最後にリンクの設定などを確認する
画面21●これでホームページ「My HomePage」が完成。最後にリンクの設定などを確認する
|
やってみれば意外と簡単。一度基本のページができてしまえば、あとは新しいページを加えたり、リンクボタンをふやしたりということも自由自在。基本的なものができたら、次は自分でパーツをデザインしてみたり、GIFアニメーションの画像を作ってみたりと、新たなステップに挑戦し、徐々にグレードアップしていけばいいのだ。
PageMillでもかなり高度なページレイアウトをすることができるが、もっと複雑なページを作ってみたいという人は、自分でHTMLの基本を覚えれば、細かい部分の調整や微妙な表現ができるようになる。
HTMLに関する書籍は多数出版されているし、インターネット上でもホームページ作りやHTMLの書き方をサポートするホームページがふえているので、興味のある人は参考にするといいだろう。
あなたも個性的なホームページ作りへの第一歩を、ぜひ踏み出してみてほしい。
|