さて、これで素材の準備は完了。PageMillで先ほど作った表紙のファイルを開き、早速配置してみることにしよう。ダウンロードしてきたボタンを好みの場所に配置して、あとは背景の画像を設定する。
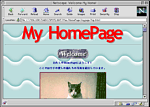
 画面12●だいたいのレイアウトができたら、WWWブラウザで開いて確認してみよう
画面12●だいたいのレイアウトができたら、WWWブラウザで開いて確認してみよう
|
おおまかなレイアウトができたら、いったんPageMillで作ったHTMLファイルを保存して、Netscape NavigatorなどのWWWブラウザで仕上がりを確認してみよう(画面12)。
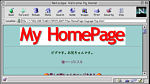
ここで画面12と画面13を見比べてほしい。題字の周囲が少し変わっているはずだ。背景を設定して表紙を整えるときに、題字の画像を「透過GIF」という画像形式に変換したからだ。
 図13●前の段階の画面では題字の背景が白いままだ。
図13●前の段階の画面では題字の背景が白いままだ。
|
透過GIFでは、使われている色(パレット)のうち1色を透過して表示することができる。透過GIFを用いれば、画像の不要な部分を透明化して下に隠れている画像を見せるようにすることができるのだ。ここでは文字部分以外の白色の部分を透明にして、背景が見えるようにしたのだ。
背景を透明にするのは、PageMillに貼り込んでからでもできるが、前記のGraphicConverterを使えば透過GIFファイルとして保存できるので、その方が簡単だろう。
題字以外の画像ファイルも、GIF形式のファイルなら同じやり方で透過GIFに変換することができる。元の画像がGIFファイルでない場合は、GraphicConverterでいったんファイルをGIF形式に変換して透過GIFにすればよい。
この透過GIFというのは、ホームページを作る上ではなかなか効果的な表現手法なので、必要に応じて活用しよう。
|